“Maps codify the miracle of existence.” ― Nicholas Crane
With the release of the new Dynamics Embed widget on Webflow many new functions are now available through the CMS.
So what are some of the new things we can do?
How about dynamic google maps! We can now use Google maps to show locations of collection items or even directions from point A to Point B .
Lets run through a quick example on how to set this up.
Property Listings.
I will be using the Webflow CMS to tell Google how to generate the map so that my visitors can see where my properties are located.
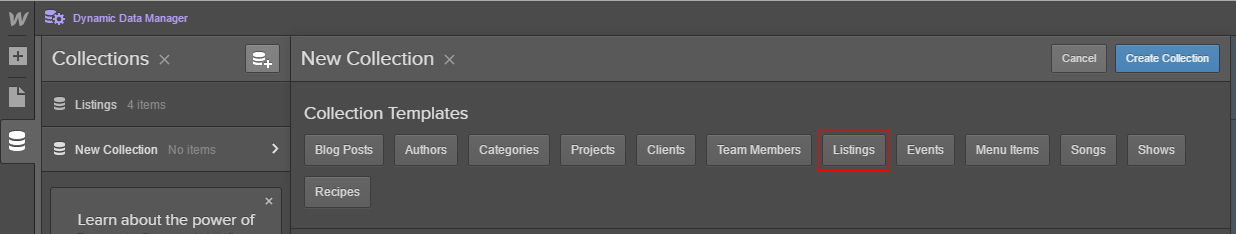
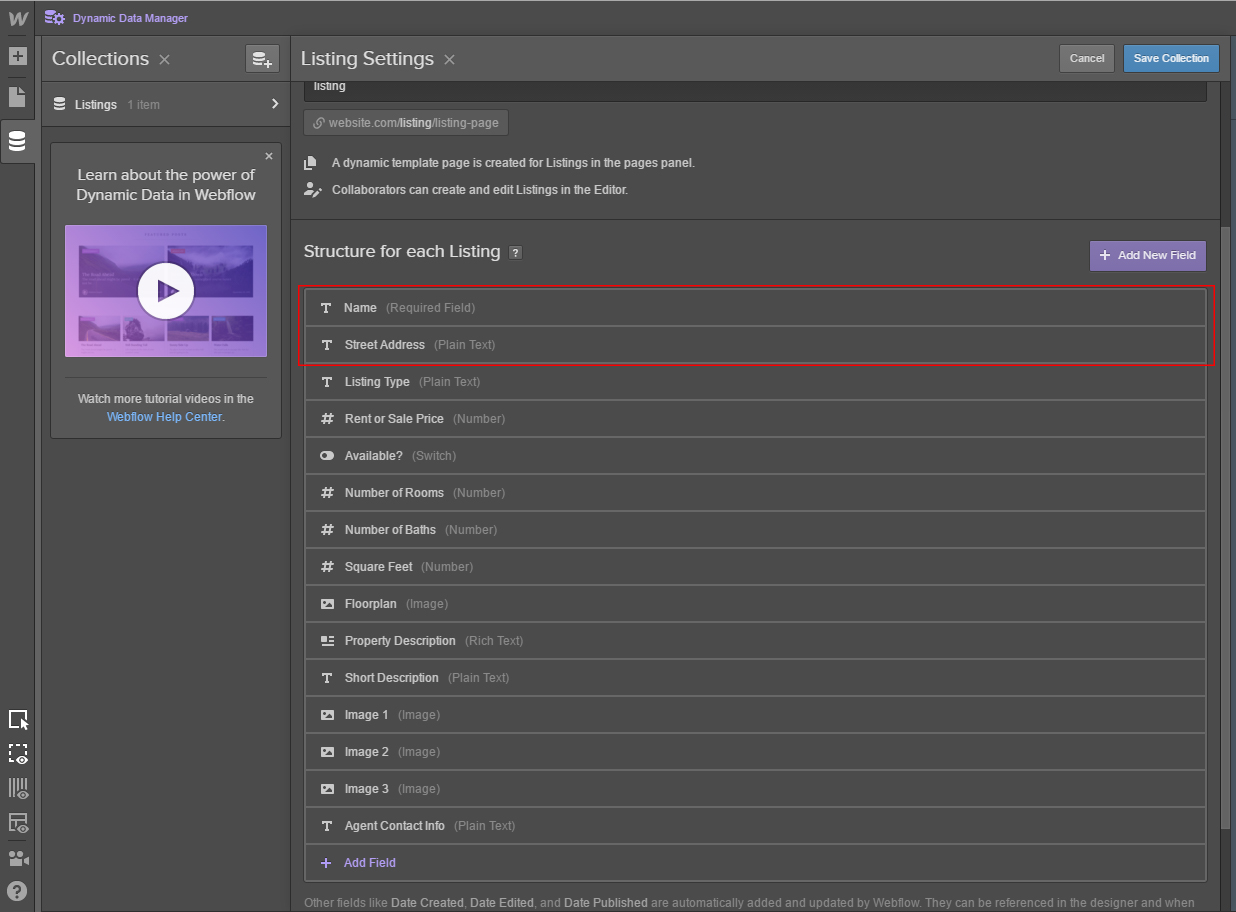
To start I will create a new collection. I tend to use the pre-built collection as much as I can, it’s a real time saver. In this case I’m using the listings collection.

I will be using the default name field to hold my property listing addresses. If your location is a landmark you can use the name field for that location’s proper title and then use a plain text field to hold the street address.

It’s best to create a minimum of three items for the collection before the designing starts.
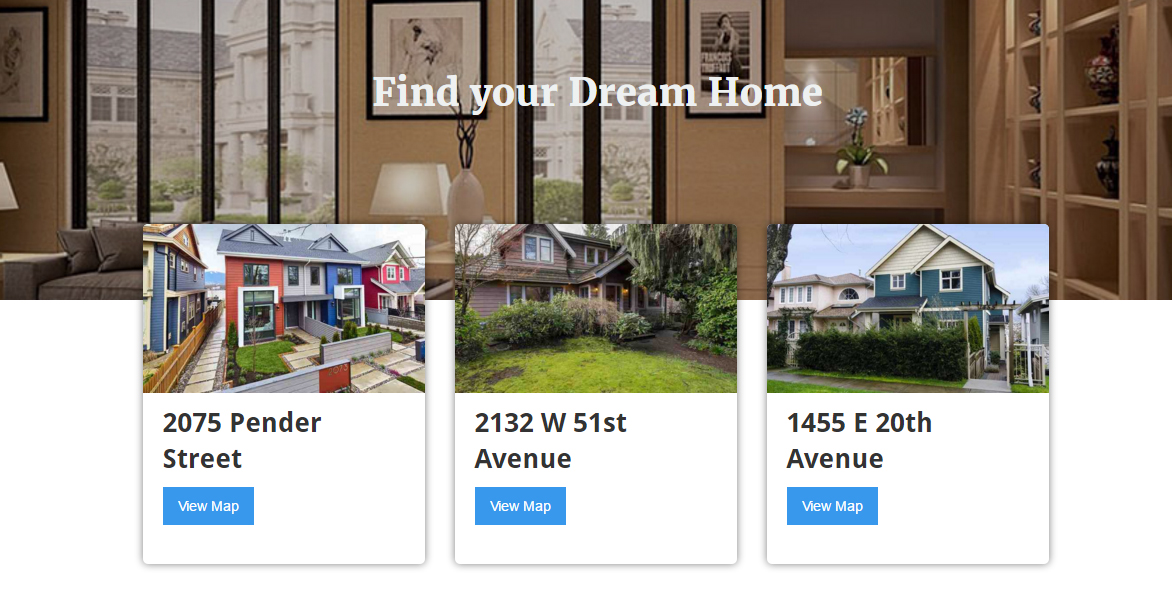
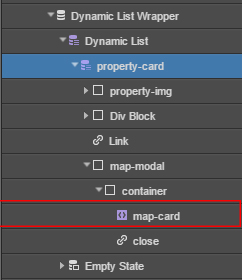
Now that I have my items created I am going to create a simple three column layout, using a dynamic list, to display my items. For each item an image of the property, the properties address and a button that opens the map for that item are used.

I also have to make sure I place an embed widget inside the dynamic list so I can use data from the collection in the Google maps code.

Once the embed is in place I head over to Google and get a map API KEY so that I can use their map embeds feature.
https://developers.google.com/maps/documentation/embed/

Click “GET A KEY” and go through Google module to setup your API key.
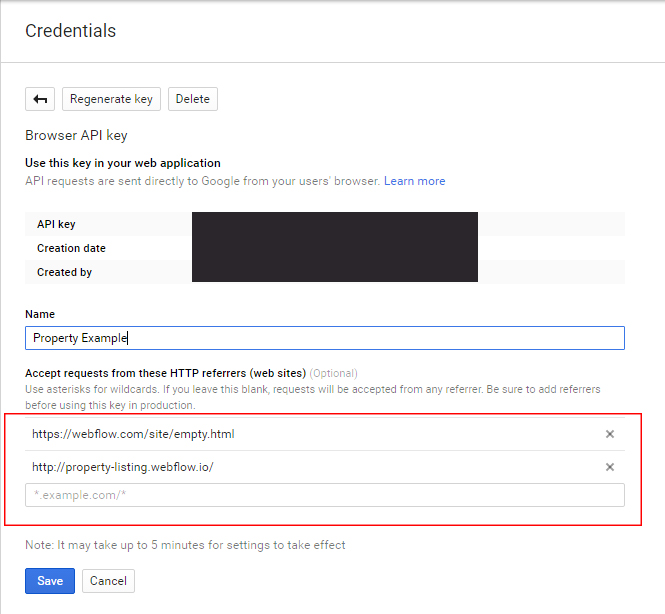
It’s fairly straight forward from there. Create a new API Key and authorise your published URL and the Webflow Designer to Access the API.

Now I am ready to role.
In my dynamic embed widget I past this code.
<iframe width="100%" height="100%" frameborder="0" style="border:0" allowfullscreen src="https://www.google.com/maps/embed/v1/place?q=Harrods,Brompton%20Rd,%20UK
&zoom=17
&key=YOUR_API_KEY">
</iframe>
I replace YOUR_API_KEY with the API Key given to me by Google.
This is the fun part. I Replace Harrods,Brompton%20Rd,%20UK with the dynamic name field in my collection.

There you have it! Every time I create a new property listing the CMS will pull the address information from the name field.
Dynamic Direction maps
What about directing people from one known location to another?
This is really useful for people who are flying in for a corporate event or conference and it’s easy to set up to.
How you setup your collections for this will depend on exactly what you’re trying to achieve.
Let’s say I want to create an annual conference website. Every year there is a new location and directions need to be given.
In this case I would create a collection for the basic conference information; Name, Start and End Dates, and location.
I would also create a collection for likely origins, in this case local airports. In this collection you will want to reference your conference collection so you can use both locations at the same time.
I would then use the same method as above but with slightly different code.
<iframe width="100%" height="100%" frameborder="0" style="border:0" allowfullscreen src="https://www.google.com/maps/embed/v1/directions?origin=Tate+Modern
&destination=Tower+of+London
&key=YOUR_API_KEY">
</iframe>
Replace Tate+Modern with the dynamic field for the airport locations.
Then replace Tower+of+London with the dynamic field that contains the address of the conference.